230202 TIL
Memoization
컴포넌트가 리렌더링 되는 조건에는 state 변경, props 변경, 부모 컴포넌트 변경 3가지 조건이 있다.
그러나 리렌더링은 좋지 않다.
그러므로 리액트에서 불필요한 렌더링이 발생하지 않도록 최적화 하는게 중요!
1. memo(React.memo) : 컴포넌트를 캐싱 -> 부모 컴포넌트 변경
: 컴포넌트를 메모이제이션
export default React.memo(Box1)memo는 리액트 안에 있는 API로 import 해서 쓸 수 있다.
import {memo} from "react"그러면 export default memo(Box1) 로 쓸 수도 있다는 말!
*무조건 쓰는게 아니라 자식 컴포넌트가 가벼운 변경이면 굳이 안써도 됨!
*props 변경이 많이 일어나는 컴포넌트라면 캐싱 처리 안하는게 좋다.
2. useCallback : 함수를 캐싱
: 인자로 들어오는 함수 자체를 기억(모메이제이션)
자바스크립트에서 함수는 객체이므로 랜더링 될 때마다 다른 주소값으로 내용을 저장 하기 때문에
실질적으론 props가 변경이 된게 아니지만 주소값이 다르니 변경된걸로 받아들인다. 그래서 리렌더링이 일어남
이를 방지하기 위해 useCallback을 씀.
useCallback=(() => {
}, [])
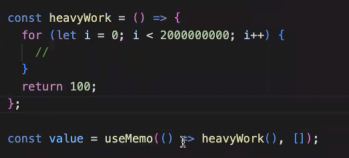
3. useMemo : 값을 캐싱
: '객체, 배열, 함수' 기억!
동일한 값을 반환하는 함수를 계속 호출해야 하면 필요없는 렌더링을 하므로 맨 처음 해당 값을 반환할 때
그 값을 특별한 곳(메모리)에 저장!
그럼 필요할 때 마다 다시 함수를 호출하는 게 아니라 이미 저장한 값을 단순히 꺼내 쓰는 것
이러한 기법을 캐싱을 한다 라고 표현함
const value = useMemo(() => {
return 반환할 함수()
}, [dependencyArray])dependency Array의 값이 변경될 때만 반환할 함수()가 호출