오늘의 삽질
일단 UI는 나중에 디자인 나오면 하는 거로 하고 차례차례 기능 구현해 나가기로 하고
어제부터 내일까지 기한을 주고 시작한 첫 번째 기능은
유저가 팝업스토어 제보하는 게시판을 만들어서 파이어베이스에 연결하는거였다.
파이어베이스도 타입스크립트도 거의 모르는 상태여서 하기 전부터 걱정이 앞섰었다.
그래도 여기저기 찾아보고 다른 사람 코드도 보고 열심히 했지만 에러는 피할 수 없음....
📌첫 번째

이미지 파일을 추가하는데 위 사진처럼 네모 칸 안을 눌러서 파일을 추가하고 그 이미지 파일이
네모 안에 미리 보기가 됐으면 싶었다.
그러기 위해서는 label 태그를 이용해 input 태그와 id를 동일하게 해서 연결시켜 주고 label을 css 해주면 된다.
그리고 label 태그 안에 image 태그를 넣어주고 state를 하나 만들어서 src에 넣어주면 된다.

📌두 번째
이미지 파일을 추가하고 미리 보는 기능을 구현하는 게 나는 너무너무 어려웠다.
구글도 엄청 찾아보고 니꼬쌤 강의도 보면서 코드를 이해하고 따라 하는데 시간이 꽤 걸렸다.
일단 타입스크립트로 진행해야 하는 점에서 큰 막힘이 있었다.
찾아본 내용들은 타입스크립트로 하지 않았기 때문에....ㅜㅜ

newStoreImgHandler라는 변수에 onChange 함수를 할당했다.
target에는 input 태그 자체가 들어오고, input file 타입은 내부적으로 FileList를 가지고 있다.
그래서 theFile에는 추가한 파일 하나가 들어온다. 우리는 이 파일을 읽어야 하기 때문에
FileReader라는 API를 사용하면 된다.
그리고 readAsDataURL로 브라우저가 읽을 수 있게 data url로 변경해 줌.
결론 => theFile을 가지고 reader를 만든 다음 readAsDataURL을 사용해서 파일을 읽는다!
파일 읽기를 끝내면(=== onloadend) state로 만들어둔 setImgFile에 값을 넣어줌.
우리가 필요한 값은 finishedEvent에 currentTarget에 result 값!

📌세 번째
이제 onSubmit으로 파이어베이스에 데이터를 업로드해야 하는데 이미지 빼고 text input 값들은
다른 사람 코드들 보면서 잘 성공시켰다.
addDoc과 setDoc의 차이 =>
addDoc은 파이어베이스 문서 id를 랜덤값으로 자동 생성해 주고 setDoc은 id를 직접 정해줄 수 있음.
처음에 addDoc을 썼는데 팀원분이 setDoc을 쓰는 게 오류가 덜 나더라 라는 경험을 말씀해 주셔서 setDoc으로 변경함

우리를 미치게 만들었던 두 에러....

팀원들이 본인들 코드랑 비교도 해봤는데 코드에는 이상이 없다는데 왜 에러가 뜨는 것인가..
검색해 보니 권한 에러인 경우라는데 파이어베이스에 규칙도 잘 설정해 놨는데 뭐 때문인가 해서 팀원분이
문서를 보고 다시 처음부터 코드를 뜯어보자고 하셨다.
뭔가 많이 시도한 거 같은데 팀원분이 하시는 걸 나는 보고 있었어서 다 기억이 나지 않는데 기억나는 것만 적어야지..
💡첫 번째 시도

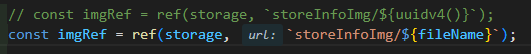
파이어베이스 storage에 파일 업로드를 하려면 파일 이름을 넣어서 전체 경로에 대한 참조를 만들어야 한다.
그래서 ref(파베 storage, `폴더이름/파일이름`) 이렇게인데 처음에 파일이름을 uuidv4()로 랜덤 생성하게 했다.
콘솔 찍어보니 엄청 긴 이름이 나오는 걸 확인했는데 업로드가 안 됐다.
그래서 혹시나 하고 파일 이름을 직접 넣어서 해보니 업로드가 되는것이다..ㅋ
일단 그럼 파일 이름을 set 해주자 싶어서 state를 하나 만들었다.
이미지 input onChange 함수에 만들어줬다.

💡두 번째 시도

setDoc에서 doc(db, 컬렉션이름, 문서이름, 데이터) 이렇게 해주면 되는데 문서 이름에 내가 처음에 'Info'라고 직접 지정해 놨다.
그래서 파이버에이스 가보니 사진이 들어온 걸 확인했다. 근데 그 뒤로 또 안 되는 것이다....
엄청 많은 시도를 했는데 후다닥 지나가서 기억이 잘 안 나는데 마지막으로 한 게 저기 문서이름에 랜덤 id를 생성해 주는 것!
잘 들어오기 시작했다..ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
팀원분께서 문서 이름이 다 다르게 들어와야 하는데 내가 지정을 해주니까 한 번 들어온 게 있어서 더 이상 안 들어오는 거 같다고 하셨다.
듣고 보니 너무 당연한 거였는데 왜 생각도 못했지....
어쨌든 거진 2~3시간을 걸쳐서 성공했다!!!!
진짜 팀원분 아니었으면 난 아직도 헤매고 있었을 것이다ㅜㅜㅜㅜㅜㅜ감사합니다!
이렇게 성공하고 나니 되~~~~~게 뿌듯했다.
요 근래 프로젝트 하면서 이런 뿌듯함을 못 느꼈어서 더 기분이 좋은 거 같다.
앞으로 더 어려운 기능들이 남았지만 팀원분들과 함께라면 문제없을 거 같다! 너무 든든한 우리 팀원들💛
내일은 또 어떤 삽질을 할지 기대된다 ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
p.s 에러 해결을 위해 시도한 거 엄청 많은데 진짜 그때그때 기록 안 하니 기억이 안 나서 이젠 그때그때 바로 기록해 놔야겠다.
'내배캠 4기 React - TIL' 카테고리의 다른 글
| 230210 TIL (0) | 2023.02.10 |
|---|---|
| 230209 TIL (0) | 2023.02.10 |
| 230202 TIL (3) | 2023.02.03 |
| 230201 TIL (0) | 2023.02.01 |
| 230131 TIL (0) | 2023.01.31 |

