Router.js에서 return문 안에는 3가지 컴포넌트가 들어간다.
BrowserRouter로 Router를 감싸는 이유는, SPA 장점인 브라우저가 깜빡이지 않고 다른 페이지로 이동할 수 있게 해줌!
const Router = () => {
return (
<BrowserRouter> // 리액트 프로젝트에서 라우터를 사용하겠다 라는 의미
<Header /> // 고정시키고 싶은 컴포넌트 (공통 컴포넌트)
<Routes> // 페이지의 경로들을 묶어줌
<Route></Route>
<Route></Route>
<Route></Route>
</Routes>
</BrowserRouter>
);
};
path뒤에 입력한 값을 통해서 Route에 연결된 element 페이지에 접근할 수 있다.
path에는 사용하고 싶은 '주소'를 넣어주고 element에는 해당 주소로 이동했을 때 보여주고자 하는 '컴포넌트'를 넣어줌!
<Route path='/' element={<Main />} />
<Route path='/:id' element={<Detail />} />:id 같이 / 뒤에 입력된 파라미터는 페이지 안에서 어떤 변수로 동작할 수도 있다.
Router.js를 다 작성하고 나면 App.js에서 Router.js를 import 해준다.그 이유는 우리가 만든 프로젝트에서 가장 최상위에 존재하는 컴포넌트가 App.js이기 때문이다.그러면 모든 사용자가 항상 App.js -> Router.js 거치도록 코드를 구현.
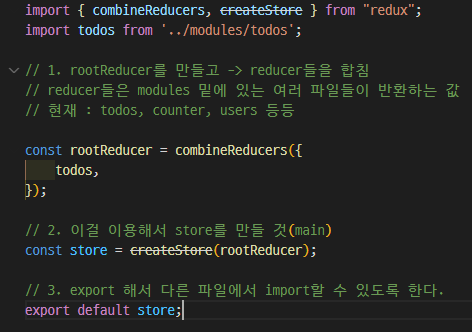
configStore.js
modules 밑에 있는 파일들은 reducer를 export하는 친구들인데 그 reducer들을 combine해서
rootReducer를 만들고 rootReducer를 인자로 가지는 createStore라는 메서드를 이용해서 store를 만든 후에
store를 export한다.

22.12.21 후발대 강의
- store 안에서 state를 관리하는데 state를 바꾸는 방법은 store에서만 관리한다.
- reducer : state와 그것을 관리하는 방법 (=action)
- action : 객체 {type: ''. payload:'' ,}
- action creator : 액션 객체를 만드는 함수 -> 각 컴포넌트에서 import해서 사용
- type : 어떤 액션을 할건지
- useDispatch : state의 값을 변경할 수 있는 action을 호출할 수 있는 방법
'내배캠 4기 React - TIL' 카테고리의 다른 글
| 221223 TIL (0) | 2022.12.25 |
|---|---|
| 221222 TIL (0) | 2022.12.23 |
| 221220 TIL (0) | 2022.12.21 |
| 221219 TIL (0) | 2022.12.19 |
| 221216 TIL (0) | 2022.12.19 |
